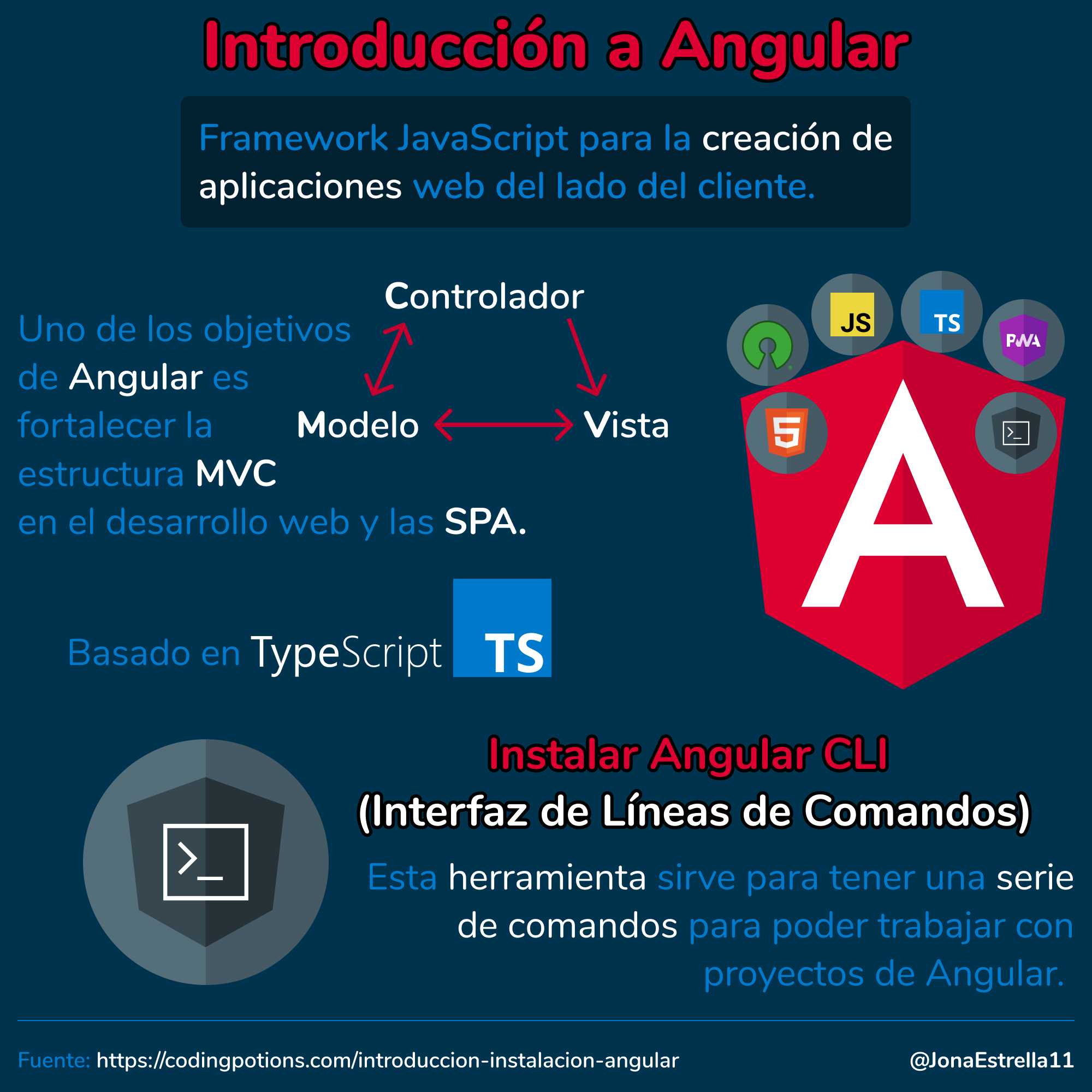
¿Qué es Angular?

Angular es un framework Javascript para la creación de páginas web SPA (Single Page Application).
Que una web sea SPA quiere decir que cuando el usuario entra en la web se carga todo el contenido de todas las páginas a la vez. Esto quiere decir que la primera carga nada más entrar es más lenta pero luego los cambios entre páginas son instantáneos.
Otra de las características de Angular es que utiliza Typescript, un lenguaje que luego se transpila a Javascript y que sirve para tener tipado de variables, interfaces, inyección de dependencias y más cosas.
Si todavía estás decidiendo si Angular es una buena alternativa para la web que quieres contruir te voy a dejar todas las ventajas que yo le veo a este framework.

Infografía creada por @JonaEstrella11
Ventajas de usar Angular
- 🗣️ Lenguaje Typescript, tiene una sintaxis muy parecida a Java, con tipado estático. Esto te va a ayudar a que tu código tenga menos errores.
- 👷 Sigue el patrón MVC (Modelo - Vista - Controlador), con la vista separada de la lógica de negocio.
- 🧱 Basado en componentes, es decir, piezas de código con vista que puedes reutiliazr en otras páginas.
- 👨👩👦 Comunidad muy grande con multitud de tutoriales y librerías.
- 💉 Inyección de dependencias, un patrón de diseño que se basa en pasar las dependencias directamente a los objetos en lugar de crearlas localmente.
- 🏃 Programación reactiva, la vista se actualiza automáticamente a los cambios en las variables.
- 🕴️ Dispone de asistente por línea de comandos para crear proyectos base (Angular cli).
- ⚙️ Se integra bien con herramientas de testing.
- 📱 Buena integración con Ionic, para adaptar aplicaciones web a dispositivos móviles.
- 💻 Framework completo. No necesitas instalar demasiadas librerías externas para hacer cosas comunes.
- 🔎 Apoyado por Google. Esto consigue que por lo general tenga mejor soporte y documentación

Infografía creada por @JonaEstrella11
Angular vs React vs Vue



Otra duda que te puede surgir es si usar React o VueJS en lugar de Angular. Mi respuesta es que también depende del caso, Angular está más pensado para proyectos grandes, complejos, que requieren de mucha lógica de negocio.
React y Vue son más simples y eso hace que necesites instalar más cosas para tener lo mismo que en Angular, es decir, Angular ya viene con la mayoría de herramientas que vas a necesitar (router, animaciones, observables, etc)
React y Vue son menos opinionados (te dejan más libertad) mientras que Angular te ofrece una estructura clara e igual para todos.
Eso hace que todos los programadores de Angular lo hagan igual, con los mismos patrones (incluso te da facilidades como la inyección de dependencias) haciendo que el código sea más homogéneo.
En definitiva, Angular te fuerza a seguir buenas prácticas y es más sencillo que tu código sea mejor respecto a Vue o React, aunque eso hace que tengas que escribir más.
Cómo instalar Angular. Instalando Angular CLI
Manos a la obra. Si ya te has decidido a usar Angular empecemos por lo básico, su instalación.
Para instalarlo tenemos que disponer de Node y NPM instalados en el equipo. Si no lo conoces te recomiendo que te pases por el artículo de NPM para entender su funcionamiento.
Una vez instalado NPM abre una terminal y escribe:
npm install -g @angular/cliEste comando lo que hace es instalar de forma global en tu equipo Angular CLI, una herramienta de consola de Angular que nos ayudará en la programación con Angular.
Esta herramienta sirve para tener una serie de comandos para poder trabajar con proyectos de Angular. Entre los comandos existe uno que lo que hace es crear un proyecto base con todo lo necesario para empezar un proyecto con este framework.
Para usar ese comando escribe:
ng new NOMBRE_APPCambia NOMBRE_APP por el nombre que le quieras dar a tu aplicación.
Si el comando ha terminado bien lo que habrá hecho es crear una carpeta en la ruta en la que estabas en la terminal.
Ahora muévete desde la terminal con el comando cd (cd NOMBRE_APP) a la carpeta que se acaba de crear y ejecuta:
npm installEste comando de NPM sirve para instalar todas las dependencias necesarias para el proyecto de Angular. Estas dependencias se descargan dentro de la carpeta node_modules del proyecto.
Por defecto, cuando Angular crea la estructura de carpetas también añade al archivo .gitignore la carpeta node_modules. Esto sirve para que no se haga commit y no se suban al repositorio todas las dependencias. Si un usuario se baja el código tendrá que instalar las dependencias usando también npm install
Por último para ejecutar la aplicación web que acabamos de crear simplemente:
ng serve --openEl flag --open sirve para que se abra automáticamente el navegador web con la web. Por defecto Angular se ejecuta en el puerto 4200.
Si todo ha ido bien, veremos una web como ésta (si no se te ha abierto el navegador, abre http://localhost:4200/):

(Si no ves exctamente esa página no te alarmes porque puede que los del equipo de Angular la hayan cambiado).
Otra cosa que también se puede hacer con Angular CLI es hacer el build del proyecto, es decir, compilar el código para transformarlo en javascript y que el navegador lo pueda entender. Este comando es el siguiente:
ng buildEl código resultante se genera dentro de la carpeta dist del proyecto. Más adelante veremos cómo se hace el despliegue en producción de una app de Angular usando Nginx.
En resumen:
ng serve: El comando que tienes que hacer mientras estás desarrollando tu web con Angular. Cada vez que cambies un archivo este comando se refrescará sin que tengas que hacer nada para que veas los cambios en http://localhost:4200/
ng build: Cuando has terminado de desarrollar y quieres subir la app ya terminada a un servidor para que la vean los demás usuarios. El código resultante se genera en la carpeta dist. Luego tienes que usar nginx o apache para servir estos archivos javascript.

Infografía creada por @JonaEstrella11
Cómo es la estructura de un proyecto Angular
Cuando generamos un proyecto con Angular cli nos genera la siguiente estructura (en mi caso he llamado a la aplicación tutoApp:

Voy a pasar a explicar por encima para que sirve cada archivo y carpeta:
📁 e2e: Esta carpeta por el momento no nos es útil, aquí se encuentra el código para escribir tests end to end que prueben la aplicación
📁 node_modules: En esta carpeta se encuentran las librerías de angular y sus dependencias, cuando instalemos librerías se añadirán aquí. Generalmente no hay que tocar nada de esta carpeta.
📁 src: Aquí se encuentran los archivos que componen nuestra aplicación
- 📁 app: Aquí se donde se van a encontrar los componentes, vistas, y servicios de la app. Por el momento hay un componente llamado app con sus respectivos archivos (css, html controlador, tests, etc)
- 📄 app.module.ts: En este archivo se especifica los componentes que vamos a usar en la app web. Cuando creemos un componente tenemos que importarlo en este archivo.
- 📄 favicon: El favicon de la web (icono que aparece en el navegador al lado del nombre de la pestaña)
- 📄 index.html: Punto de entrada a nuestra web, este archivo se carga en todas las webs, por lo que puedes poner código para que se incluya en todas las vistas.
- 📄 main.ts: Algunas configuraciones de Angular, de momento no nos hace falta tocarlo.
- 📄 polyfills.ts: Configuraciones y código que se ejecutará antes de que se inicie la app. De momento tampoco nos hace falta tocarlo.
- 📄 styles.css: Estilos css globales que se aplicarán en toda las vistas de la página.
- 📄 test.ts: Configuración para los tests. No es útil de momento.
- 📄 tsconfig.app.json, tsconfig.spec.json y typings.d.ts: Lo mismo que el anterior.
- 📁 app: Aquí se donde se van a encontrar los componentes, vistas, y servicios de la app. Por el momento hay un componente llamado app con sus respectivos archivos (css, html controlador, tests, etc)
📄 .angular-cli.json: Archivo de configuración de la app.
📄 .editorconfig: Configuraciones a la hora de desarrollar, por ejemplo, como se identa el código.
📄 .gitignore: Archivo para que git ignore ciertas carpetas que no hace falta subir, como node_modules (cuando te bajas el proyecto ejecutas npm install para que descargue las dependencias en node_modules).
📄 karma.conf.js: Más configuraciones para los tests, esta vez los de Karma.
📄 package-lock.json: Árbol de dependencias que se crea automáticamente
📄 package.json: Archivo con las dependencias instaladas y los comandos que se pueden ejecutar con npm
📄 protractor.conf.js: Configuración para protractor, una herramienta para realizar tests en el navegador.
📄 README.md Archivo readme con información de la aplicación.
📄 tsconfig.json: Configuración para Typescript, el lenguaje de Angular.
📄 tslint.json: Configración del linter de TypeScript (un linter sirve para hacer comprobaciones del estilo del código que escribimos).
Recomiendo también que le eches un ojo a los Ficheros comunes en cualquier proyecto frontend
Ahora si abres el archivo app.component.ts situado en la carpeta src/app y cambias el string de:
title = "app";por:
title = "my wonderful app";por poner un ejemplo, si ahora abres la página (si no tienes funcionando el comando ng serve, ejecútalo), verás que ahora en la página pone Welcome to my wonderful app!
Como ves, existe una variable llamada title (Typescript tiene inferencia de tipos y no hace falta que especifiques de que tipo es la variable) que automáticamente se pinta en el html, para ello si abres el archivo app.component.html verás que en la 4ª linea hay:
Welcome to {{ title }}!Con {{ nombre_variable }} puedes pintar variables creadas en el controlador (archivos ts) de su correspondiente componente (en este caso el componente es app).
El mejor IDE para programar en Angular
Sin duda te recomiendo que instales el vscode. Si no lo conocías, es un editor de textos muy avanzado open source mantenido por Microsoft. Es muy recomendable porque en los últimos tiempos ha mejorado mucho, es ligero y muy adaptable a los requisitos de todo el munco mediente extensiones. Además cuenta con una comunidad en auge, por lo que es una buena opción a futuro. Te recomiendo si lo instalas que eches un vistazo a esta extensión pensanda para Angular, ofrece más soporte, snippets, iconos, etc.
Conclusiones
Recapitulando, hemos visto qué es Angular, como instalarlo, cómo crear el esqueleto de una app, y una idea aproximada de para qué sirven los archivos y carpetas que crea por defecto. Como he dicho si que te recomiendo a que aprendas Angular porque es una apuesta segura de futuro. Con Angular vas a aprender además, Typescript, un lenguaje de programación que aporta muchas ventajas respecto a Javascript plano.
Te animo a que pruebes y cambies cosas del código para que vayas viendo como funciona Angular y Typescript. Si quieres encontrar más info de Angular lo puedes hacer en su página oficial: https://angular.io/.
Una vez entendidos estos conceptos puedes empezar ya a crear Componentes en Angular.